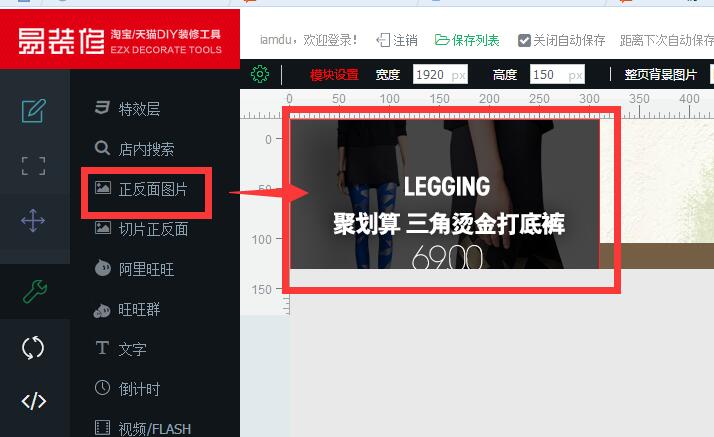
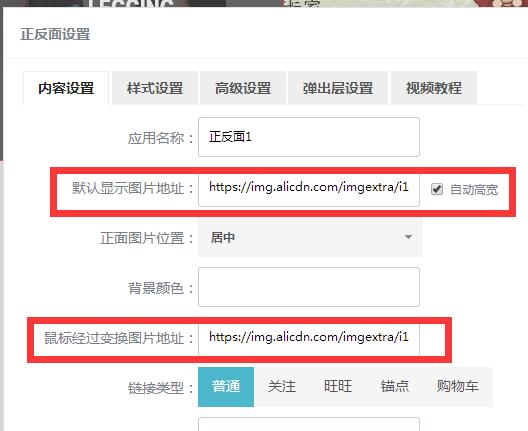
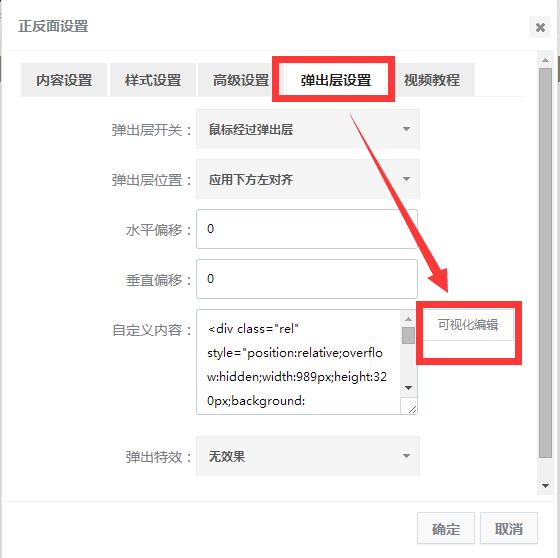
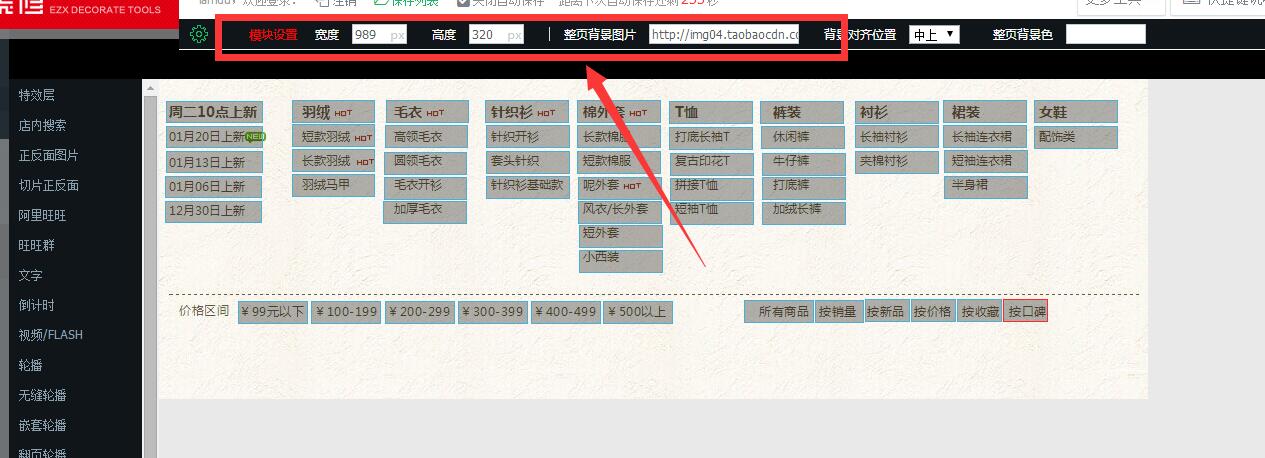
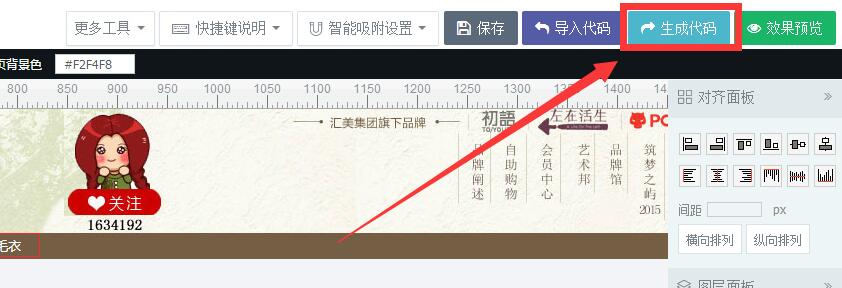
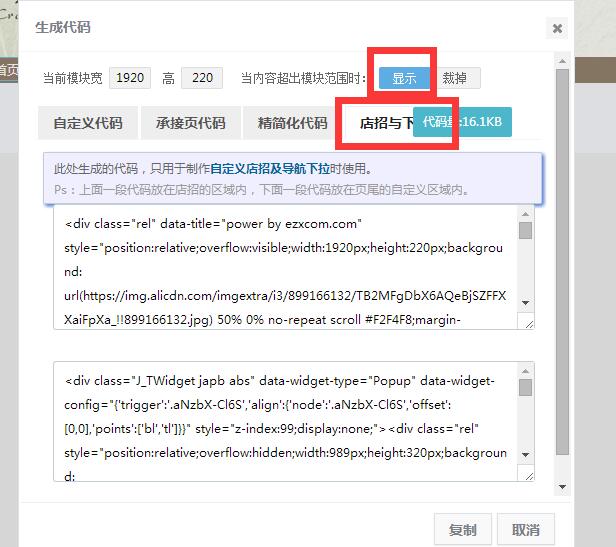
1.首先制作好店招图 店招尺寸为【1920*150】 2.把需要添加上去的分类小图标也制作好,触及效果的小图标与默认效果的小图尺寸要对应。 把所有的图片上传到图片空间,复制图片链接备用。  3.打开工具网站 ,放上图片地址,设置好图片的高宽。  4.选择【正反面图片】功能  5.替换好默认效果的小图标,和触及效果的小图标。  6.点击可视化编辑进入,【弹出层位置】建议为应用下方左对齐,可根据效果自己选择。  7.放入弹出层图片,设置好弹出层效果,给图片添加点击链接或者其他的效果功能。  8.设置好后,挪动到需要的位置。  下面的是预览效果  9.继续重复上面的步骤添加其他的小分类  10.设置好后,选择右上角的生成代码,记住要勾选内容超出显示,和店招与下拉   11.把上面部分的代码,放到模板里的设计师店招的HTML内,下半部分的代码放到,模板底部的底部模块的HTML内。  |