|
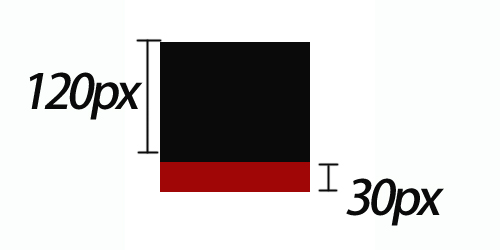
由于淘宝规则限制,新版旺铺集市的店招和导航的宽度都只有950,天猫为990,通栏的效果一般都是通过页头背景图拼接出来的。 以下为效果图:中间950部份为店招,两边是页头背景图拼接出通栏全屏效果。 以下为两种效果店招的示例讲解图 1 此种效果为 纯色通栏的店招全屏效果。如下图示例  2.制作好中间950/990 宽的店招内容后,在店招模块里放上此店招图  2.准备一张以下的页头背景图 上面一部分跟店招图片同色同高,下面一部分跟导航同色同高。(导航+店招总高度不能超过150px) 注:具体店招和导航多高 根据自己店铺的页头情况来定,导航一般为32px 或30px 注:(如需要知道自己模板上系统导航的高度可咨询我们在线客服)  把做好的页头背景图片,在 页面装修-左边的页头-页头背景图 里面上传,设置横向平铺。即有通栏全屏效果。 ============================================================================================================================================================= 第二种 为 有花纹背景效果的 通栏店招效果 1、示例图如下:  2.制作好中间950/990宽的店招内容后,在店招模块里放上此店招图  3.制作好一张店招背景图,下面一部分跟导航同色同高。(导航+店招总高度不能超过150px) 注:具体店招和导航多高 根据自己店铺的页头情况来定,导航一般为32px 或30px 注:(如需要知道自己模板上系统导航的高度可咨询我们在线客服)  4.把做好的页头背景图片,在 页面装修-左边的页头-页头背景图 里面上传,设置横向平铺,居中。即有通栏全屏效果。 |