点缀动画效果
点缀动画是实现一张图片切换不同效果
实现汽车走动效果
下面我们以汽车走动效果来大概分析点缀动画该怎么实现
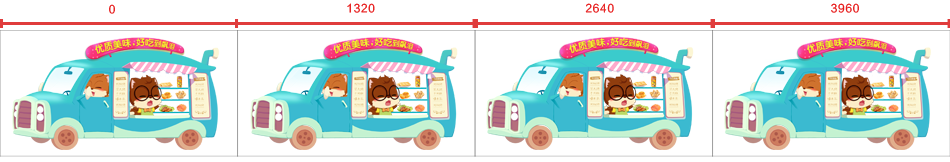
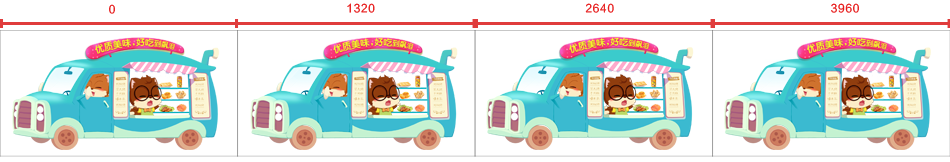
首先我们需要准备一张尺寸一样效果不同的图片合并成一张图片
需要注意的是这里只能做横向图来实现效果
高度必须一样
如下:
 
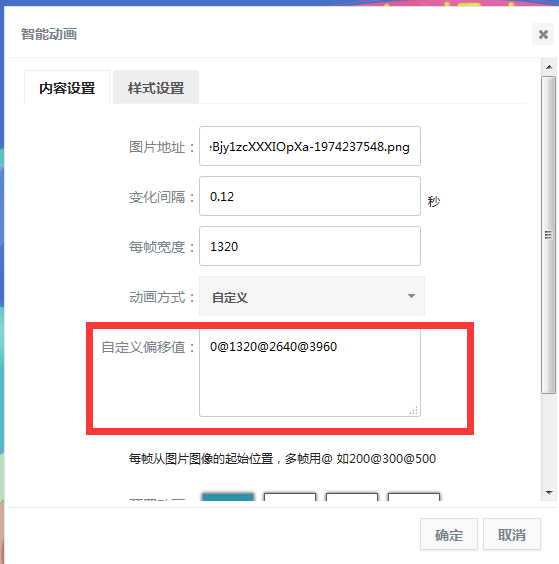
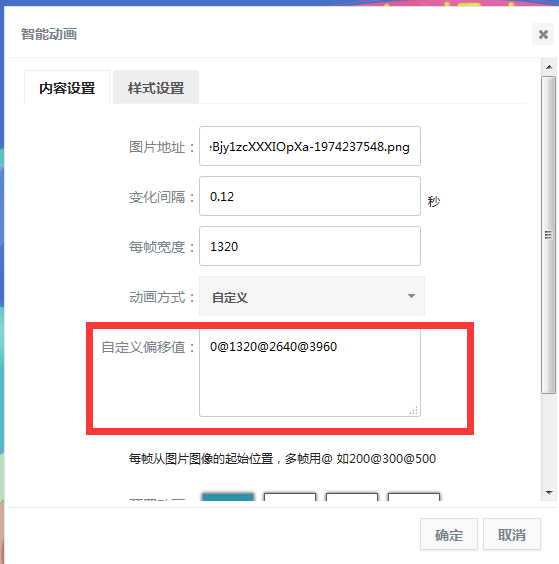
放入图片地址
设置每帧的宽度,每帧的宽度指的是未合并之前的单个图的宽度尺寸
可以看到这里设置的宽度是1320,而图片总宽度是5280,里面有四个小图
我们把5280除以4,得出的结果刚好是我们设置的每帧的宽度1320



我们能看到这里有个自定义偏移值的的输入框,我们的动态效果就需要用这个输入框做出来
 
可以看到现在我们已经设置好了动态数值了,值与值之间必须用@隔开
然后我们说一下数值的运用
可以看出数值:0@1320@2640@3960,这里的值都是成倍增加的
像0+1320=1320,1320+1320=2640,2640+1320=3960,
而我们的1320怎么来的呢,有没有看到1320觉得眼熟
是的,1320就是我们每帧的宽度所显示的值
0表示的是我们的起始位置,需要进入下一帧那我们就必须加一次每帧的宽度值
刚好对上0+1320=1320,对应上上面的第二个值1320,这样他就跳到第二个动画去了
以此类推
 
以下为示例代码 可放入工具网站查看效果:
<div class="rel" data-title="power by ezxcom.com" data-copyright="本代码由易装修(ezxcom.com)·特效代码生成器自动生成" style="position:relative;overflow:hidden;width:1920px;height:797px;background: #1957D1;margin-left:50%;left:-960px;" data-rn="awdEQ"><div data-zhuoid="awdEQ-L1Z2" class="zndh abs awdEQ-L1Z2" data-w="5280" data-s="0@1320@2640@3960" style="width:1320px;height:700px;top:33px;left:300px;z-index:10" ><div data-widget-config="{'viewSize':[1320],'nextBtnCls':'next953373','navCls':'n953373','prevBtnCls':'prev953373','activeTriggerCls':'hidden','circular':true,'easing':'easeOutStrong','autoplay':true,'duration':0.1,'contentCls':'c953373','effect':'none','interval':0.12,'triggerType':'mouse','pauseOnHover':false}" data-widget-type="Carousel" class="J_TWidget" ><div class="zuoer" style="width:1320px;height:700px;overflow:hidden;padding:0px;margin:0px;border:0;background:none;"><ul class="c953373" style="width:1320px;height:700px;padding:0px;margin:0px;"><li style="display: block;background:url(https://img.alicdn.com/imgextra/i1/1974237548/TB2mhvjcSKI.eBjy1zcXXXIOpXa-1974237548.png) no-repeat -0px 0;width:1320px;height:700px;"> </li><li style="display: none;background:url(https://img.alicdn.com/imgextra/i1/1974237548/TB2mhvjcSKI.eBjy1zcXXXIOpXa-1974237548.png) no-repeat -1320px 0;width:1320px;height:700px;"> </li><li style="display: none;background:url(https://img.alicdn.com/imgextra/i1/1974237548/TB2mhvjcSKI.eBjy1zcXXXIOpXa-1974237548.png) no-repeat -2640px 0;width:1320px;height:700px;"> </li><li style="display: none;background:url(https://img.alicdn.com/imgextra/i1/1974237548/TB2mhvjcSKI.eBjy1zcXXXIOpXa-1974237548.png) no-repeat -3960px 0;width:1320px;height:700px;"> </li></ul></div><ul class="n953373" style="display:none;"><li></li><li></li><li></li><li></li></ul></div></div></div>
示例代码2 猴子眼睛抖动
<div class="rel" data-title="power by ezxcom.com" data-copyright="本代码由易装修(ezxcom.com)·特效代码生成器自动生成" style="position:relative;overflow:hidden;width:1920px;height:797px;background: #1957D1;margin-left:50%;left:-960px;" data-rn="awdEQ"><div data-zhuoid="awdEQ-L1Z2" class="zndh abs awdEQ-L1Z2" data-w="1200" data-s="0@400@800" style="width:400px;height:400px;top:127px;left:732px;z-index:10" ><div data-widget-config="{'viewSize':[400],'nextBtnCls':'next922337','navCls':'n922337','prevBtnCls':'prev922337','activeTriggerCls':'hidden','circular':true,'easing':'easeOutStrong','autoplay':true,'duration':0.1,'contentCls':'c922337','effect':'none','interval':0.18,'triggerType':'mouse','pauseOnHover':false}" data-widget-type="Carousel" class="J_TWidget" ><div class="zuoer" style="width:400px;height:400px;overflow:hidden;padding:0px;margin:0px;border:0;background:none;"><ul class="c922337" style="width:400px;height:400px;padding:0px;margin:0px;"><li style="display: block;background:url(https://img.alicdn.com/imgextra/i3/1974237548/TB2Tr6ldp5N.eBjSZFKXXX_QVXa-1974237548.png) no-repeat -0px 0;width:400px;height:400px;"> </li><li style="display: none;background:url(https://img.alicdn.com/imgextra/i3/1974237548/TB2Tr6ldp5N.eBjSZFKXXX_QVXa-1974237548.png) no-repeat -400px 0;width:400px;height:400px;"> </li><li style="display: none;background:url(https://img.alicdn.com/imgextra/i3/1974237548/TB2Tr6ldp5N.eBjSZFKXXX_QVXa-1974237548.png) no-repeat -800px 0;width:400px;height:400px;"> </li></ul></div><ul class="n922337" style="display:none;"><li></li><li></li><li></li></ul></div></div></div>
|