如何制作店招导航的自定义下拉
作者:admin
发布时间:2017-02-09 17:00:38
浏览次数:6839
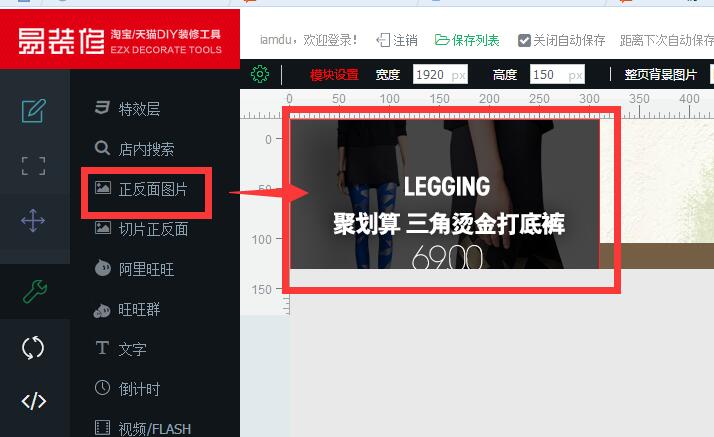
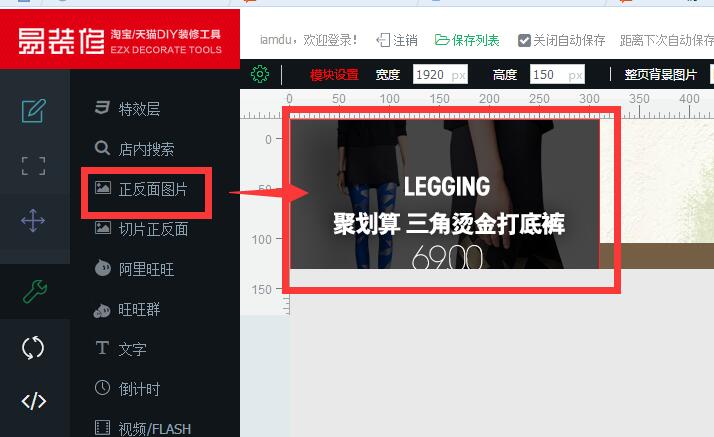
1.首先制作好店招图 店招尺寸为【1920*150】
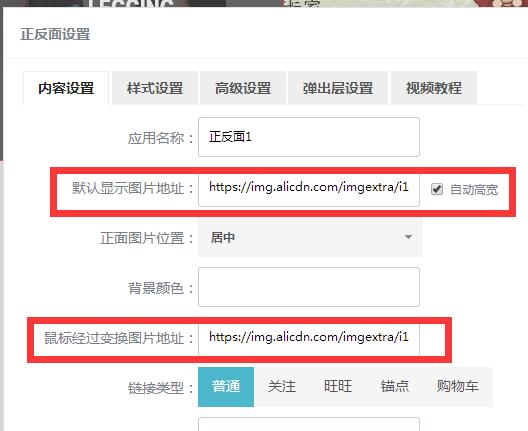
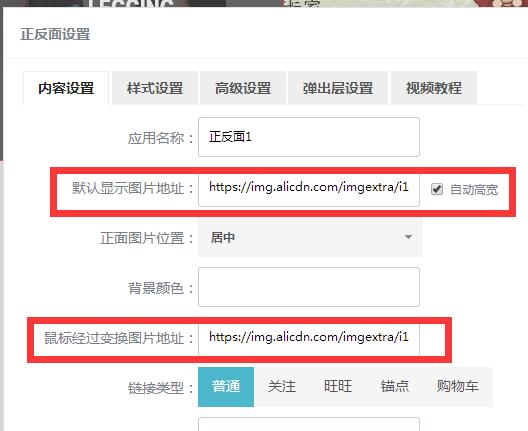
把所有的图片上传到图片空间,复制图片链接备用。   3.打开工具网站 ,放上图片地址,设置好图片的高宽。   4.选择【正反面图片】功能 

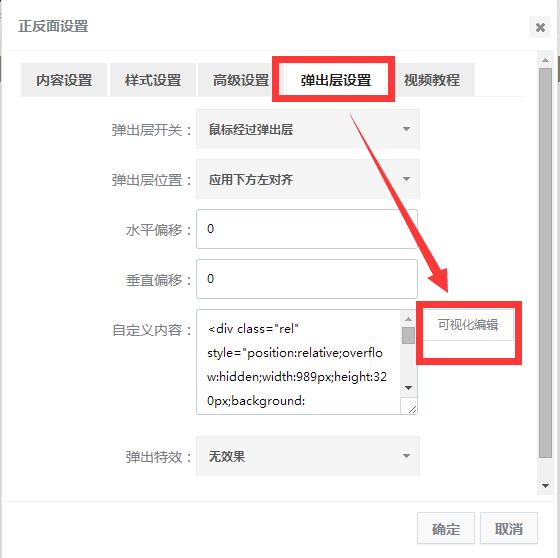
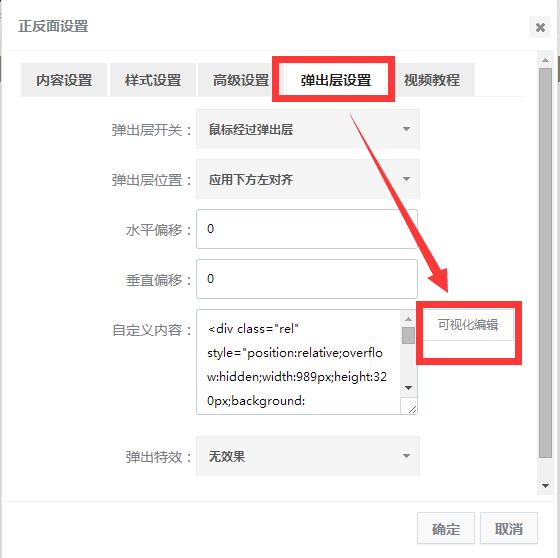
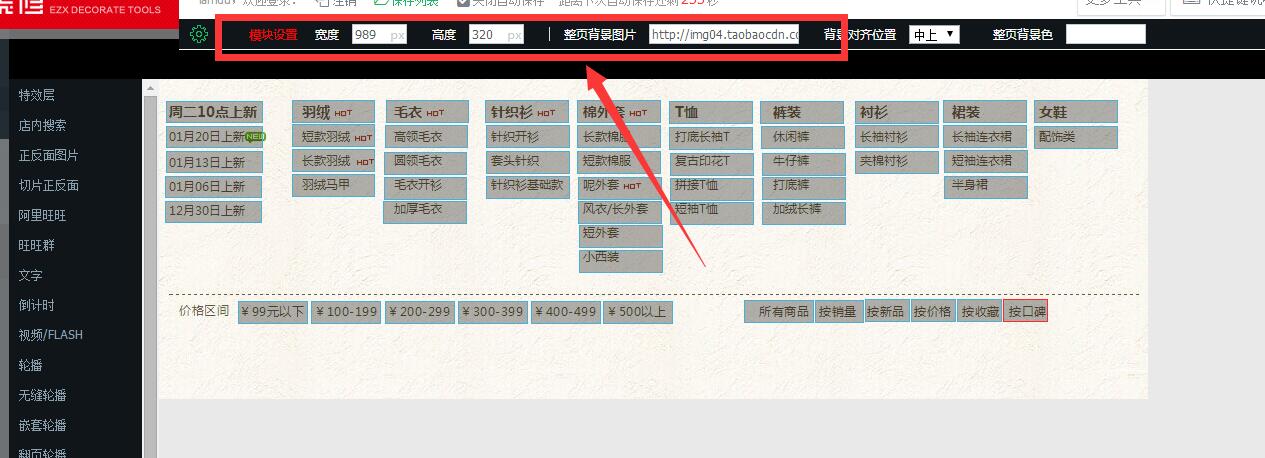
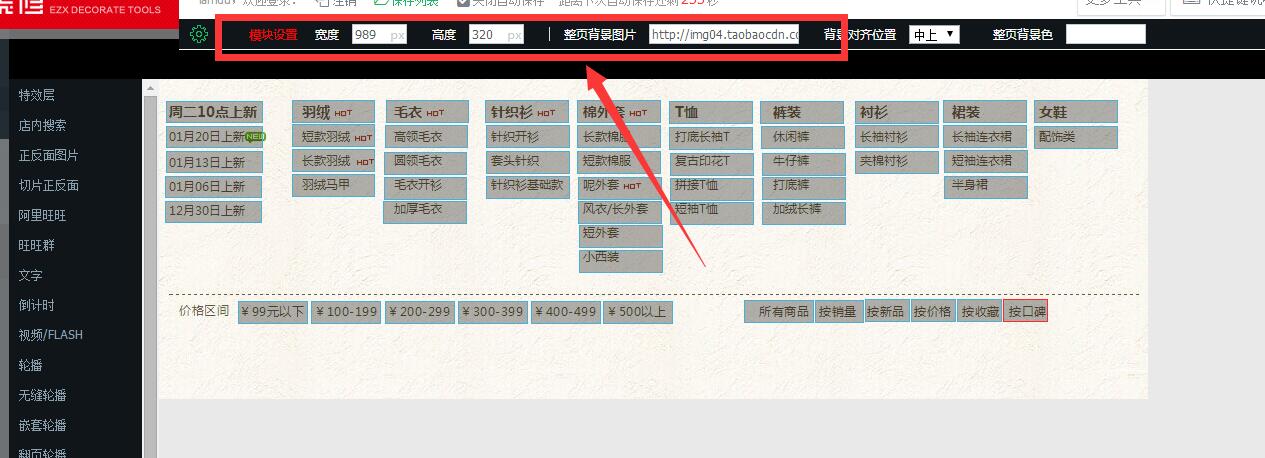
  8.设置好后,挪动到需要的位置。   下面的是预览效果
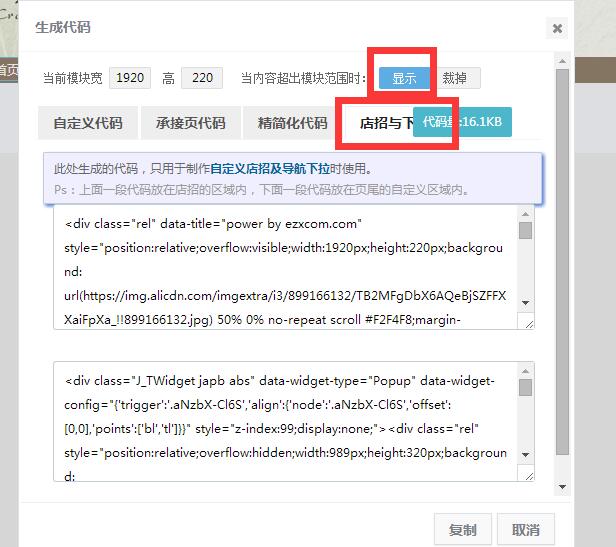
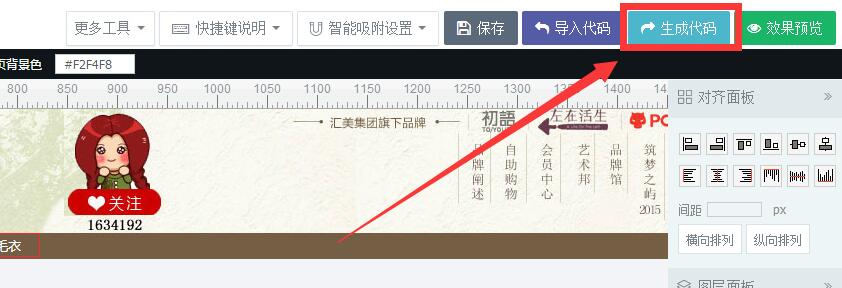
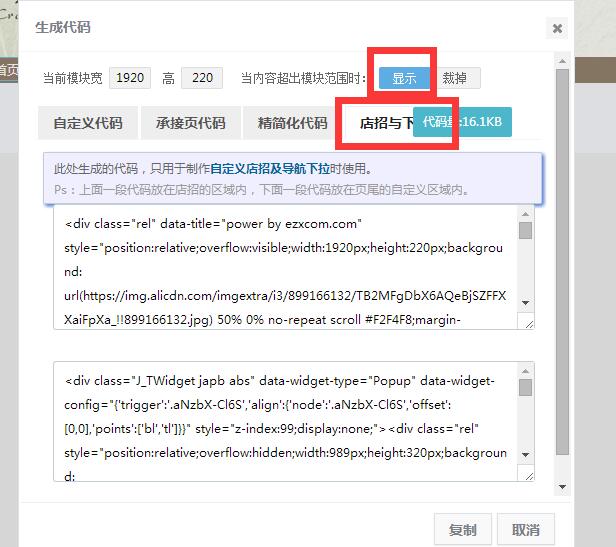
9.继续重复上面的步骤添加其他的小分类   10.设置好后,选择右上角的生成代码,记住要勾选内容超出显示,和店招与下拉  
11.把上面部分的代码,放到模板里的设计师店招的HTML内,下半部分的代码放到,模板底部的底部模块的HTML内。
 |
上一篇:
店招工具如何使用?
下一篇:
如何利用易装修工具制作锚点效果?